
Volunteers of America: Colorado Branch
Responsive Website Redesign
Volunteers of America tasked my team with redesigning their website to be responsive, more accessible, reorganize their information architecture and to push all available donation options more.
Scope
Challenge: Modernize website, improve donation process, imagery, information architecture, navigation, and increase volunteering, highlight monthly giving and other ways to help, and create responsive mobile version.
Duration: 4 weeks
Tools: Sketch, Invision, Zeplin, Adobe Illustrator, Adobe Fresco, Google Cloud
Phases: Stakeholder Interviews, Research and Empathy, Research Synthesis, Ideation and Iteration, Prototyping, Presentation
My Impact: Lead Designer, managed two other team mates, conducted contextual inquiries, heuristic evaluations, affinity mapping, and competitive analysis. Created personas, user flows, multiple ideating sketches, and all low and high fidelity screens/prototypes.
Research Methods Used
Heuristic Evaluation
To understand VoA’s website, we deconstructed parts of its website down to sections and answered a series of usability questions. We conducted a heuristic evaluation.
Contextual Inquiry
We tested tech savy and non tech savy users from various age groups by having users find ways to donate, volunteer and find certain pages within the website.
Competitive Analysis
A large part of ideation was understanding nonprofit best practices from competing successful donation websites, in order to clarify what changes needed to be made to the VOA website further.

Stakeholder Goals
Key parts of the redesign that were important to the client:
Modern layout
updated positive images
effective use of white space
A responsive mobile design

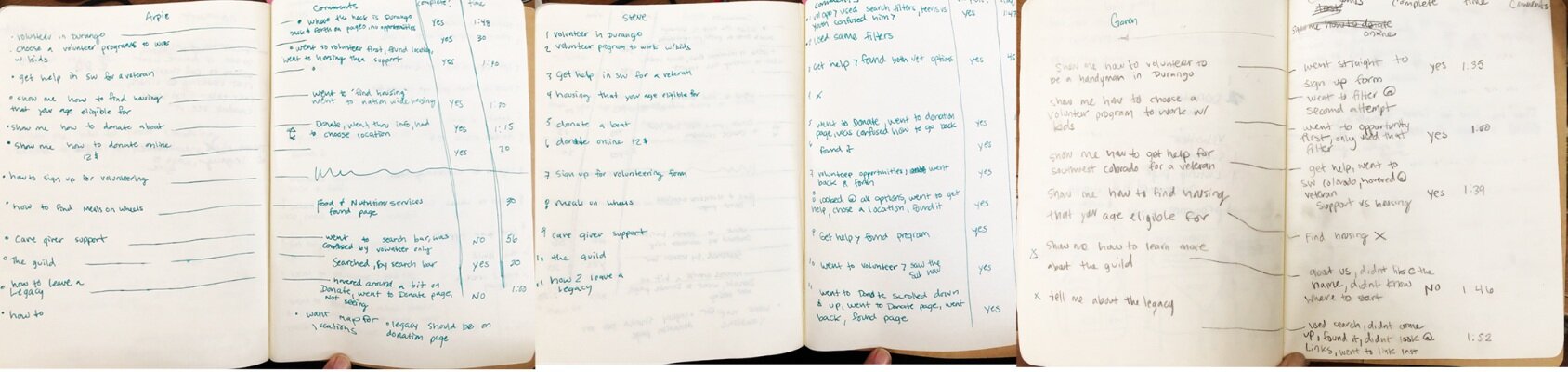
Contextual Inquiry
To further understand key issues within the site, my team and I created a series of tasks our interviewers would complete. We were careful to include elderly people into our research because most of VOA’s audience were older. We watched users and timed them to understand what tasks were taking longer than others to complete. We discovered:
the actual donation process was longer than 6 clicks
the terminology used through the site was confusing to users on multiple pages
users were also getting confused at the volunteer filters location option


Competitive Analysis and Non-Profit Best Practices
By analyzing successful nonprofit websites and discovering and utilizing existing data we found on non profit best practices, we discovered more issues within the voa website:
Better Navigation
VOA’s navigation was too small and barely noticeable to its mainly elderly users
Prominent global donate button
The donation button was off to the side and not highlighted on the home page enough.
Information Architecture
VOA’s website was info heavy, there was little hierarchy to guide the users eye throughout the website
Responsive Design
Website had no responsiveness, missing out on opportunities to receive donations/assistance from mobile users.
Engaging Images
VOA needed more engaging, impactful imagery to speak to its users on the urgency of helping those in need
Other opportunities to donate
Other ways to donate were small, unnoticeable and forgotten on the donation page, essentially ineffective and barely used.
Effective use of white space
The website was condensed to the center of the page which made the information architecture seem even more dense and confusing.
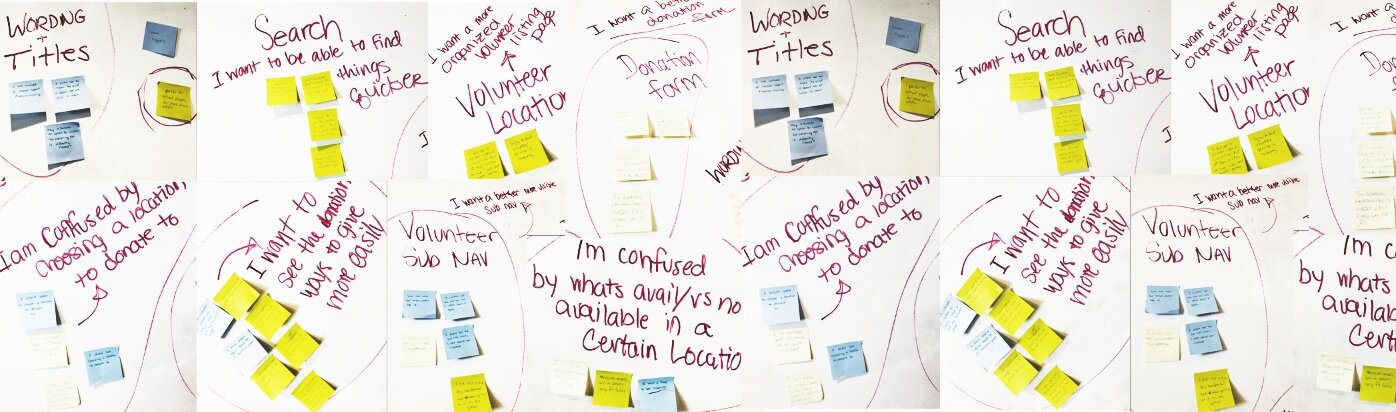
Ideation
With our research findings and using the affinity mapping technique, we understood our main goals to address while ideating solutions for the new site. While keeping in mind our established personas, we started ideating with sketches and low fidelity wire frames as a team. Below are some examples of early ideas we had:
Sketching
As a team, we made sketches for our ideas for each page in the redesign. The best ideas are from not just one or two sketches, but several. Above is an early sketch of the donation process.
Low Fidelity Wireframes
Our low fidelity wireframes were drastically different by the end of our redesign. Here is an early stage idea of the donation page.
Branding
As we were ideating, we also had to consider the branding guide given to us by VOA. Descriptions of types of acceptable photography, typography, color, logo and text styles were depicted in a PDF file as a guide for any redesign work. Below are examples of usage guidelines






Personas
From our synthesized data we collected, two personas emerged:
Joe a retired business owner looking for volunteer opportunities
Beth, a retired flight attendant looking for an easy way to donate monthly to VOA on her phone.
Solutions for Joe
New Filter Options System
The original filtering option was outdated, with repeated options, and little results held when looking for a volunteer opportunity. By changing the filter to a check box system it improves chances of finding more volunteer opportunities - thus driving help to VOA volunteering more effectively.
Eligibility Icons & Requirements
To simplify volunteer pages and reduce client questions about volunteer programs, we added a eligibility and requirements section at the bottom of the page for easy access. We also added icons as a visual aid to requirements needed.

Persona 2
Solution for Beth
Our contextual inquiry held evidence that users were taking 6 clicks to get through the entire donation process and were confused by the terminology of choosing a specific place to donate. To simplify this process we reduced the donation process to one single page based on our findings . We also added multiple ways to donate by using a tab system in the donation box area. We simplified terminology of choosing a location to donate to into a drop down option.
User Flows
Below are user flows created for Joe and Beth. Beths original user flow and new user flow is displayed to show simplification in clicks it takes to donate.

Additional UX Changes
Opportunities to Donate
The original VOA websites information architecture not only made it difficult to find specific programs, but it also was not effectively pushing its resources. The other opportunities to donate besides money, were being hidden away in a confusing small navigation bar. To solve this and effectively use white space, I added an impact section to the landing page, displaying the other opportunities available on the home page. Also the tab feature on the actual donation page improved the information architecture and visibility of other ways to donate. This would inevitably allow for VOA to fully take advantage of all its income sources that allow them to prosper as a non-profit.
Example image of one of the sub navigation hover options
Navigation
The original navigation bar had users confused if they were seeking help by location and users were unable to notice the sub-navigation bar because of how small it was. To remedy this we created a new navigation and sub navigation bar with simplified titles for finding information better.
Information Architecture
As we started parsing through the original website, we saw many repeats of pages, and some pages even leading to information not meant to be seen by users. After careful discussion we were able to create a list of pages needing to be edited by VOA company for consideration and deletion.
We also improved information architecture readability by creating a new landing page with clear sections for users to read through.
Engaging Animations
On the homepage, the original site had fewer images of the people VOA were able to help. From a design and best practice stand point, we added not only impactful images, but also success stories from real clients. Along with the images, some were animated so that when a user would hover over a sectioned image such as “Hunger Services”, information about that program would hover over the image temporarily. We also iterated the navigation bar to have a sub nav appear when hovering over one of the main navigation options.

Next Steps
Because of the time constraint we were not able to finish the entire website, solely the largest issues within the site. Ideally, our next steps would be to improve upon the rest of the website and create more mobile screens. We would then consider usability testing to continue iterating and perfecting the site for launch. Due to COVID19, production halted and VOAs efforts were refocused on helping those affected by the pandemic.
























